Deploy to Vercel From CLI - Deploy Your App in Minutes
In this post you will learn what is Vercel, what benefits it has and how to deploy your project to Vercel.
Vercel is a serverless platform that allows developers to build and run applications without having to manage servers.
It's a service that you can use to deploy your application to production without learning anything about servers or devops engineering. The main goal of Vercel is to help you deploy your application without any knowledge in seconds.
Why is it so popular?
The next question is why Vercel is so popular?

Actually it is because they created NextJS. As they created this framework lots of people use it and in documentation there are links to Vercel in the deployment section where they promote deploying NextJS applications in seconds to production. This is why all these people used Vercel as their deploy system.
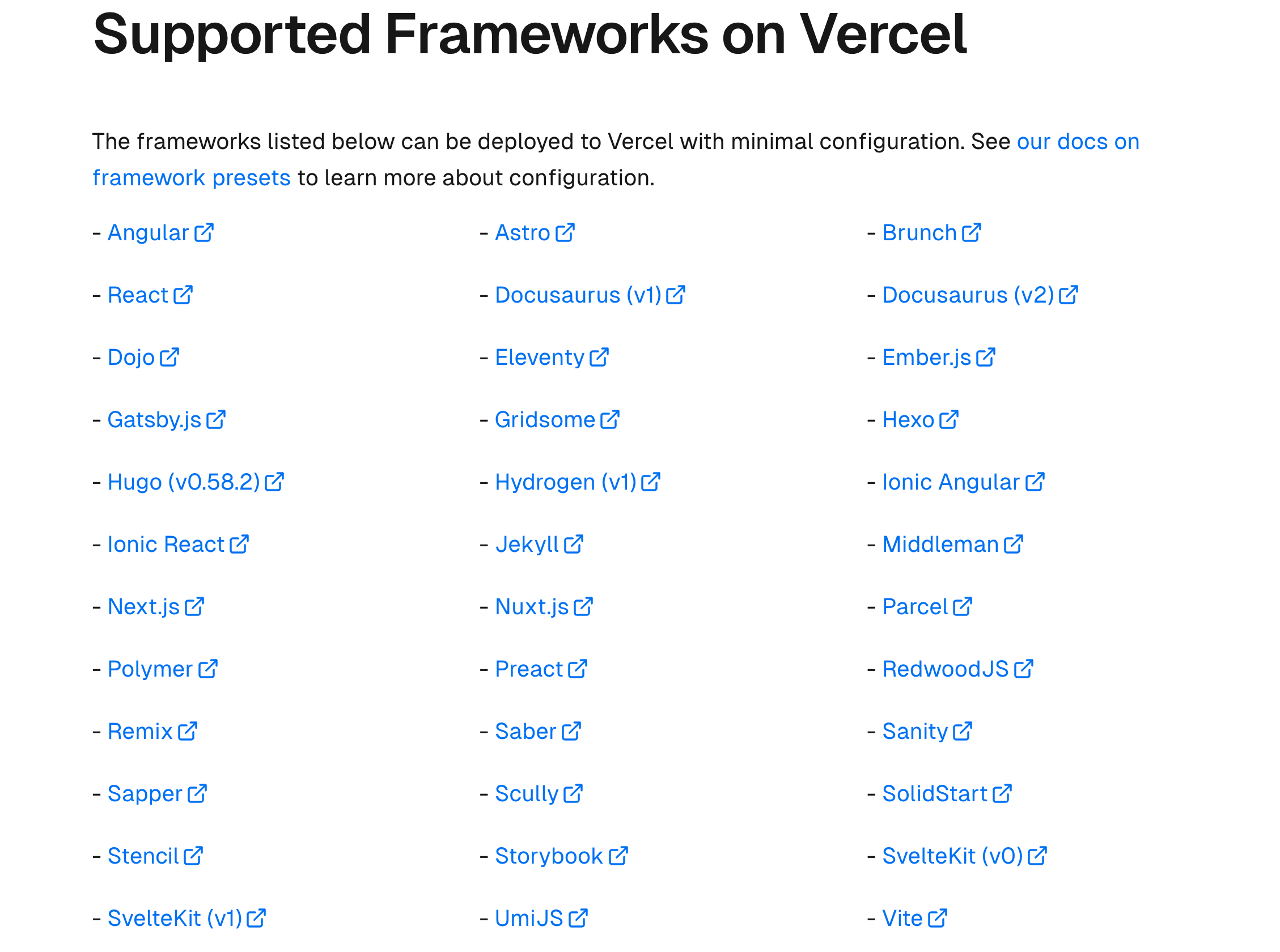
But Vercel is not only about NextJS. You can deploy any popular framework here.

For example you can take NextJS or plain React, Angular framework or Vue. You can deploy any of them without hassle.
Server functions
Vercel is focused on deploying frontend applications (which means that we deploy there static) but it is also possible to deploy there server part.

Like for example your Express project build with NodeJS.
And additionally you can spin there a database also in a matter of seconds.

Also I need to mention that if you are using NextJS and server side rendering Vercel supports it out of the box.
Pricing
The last question to answer before we start deploy to Vercel is about pricing.

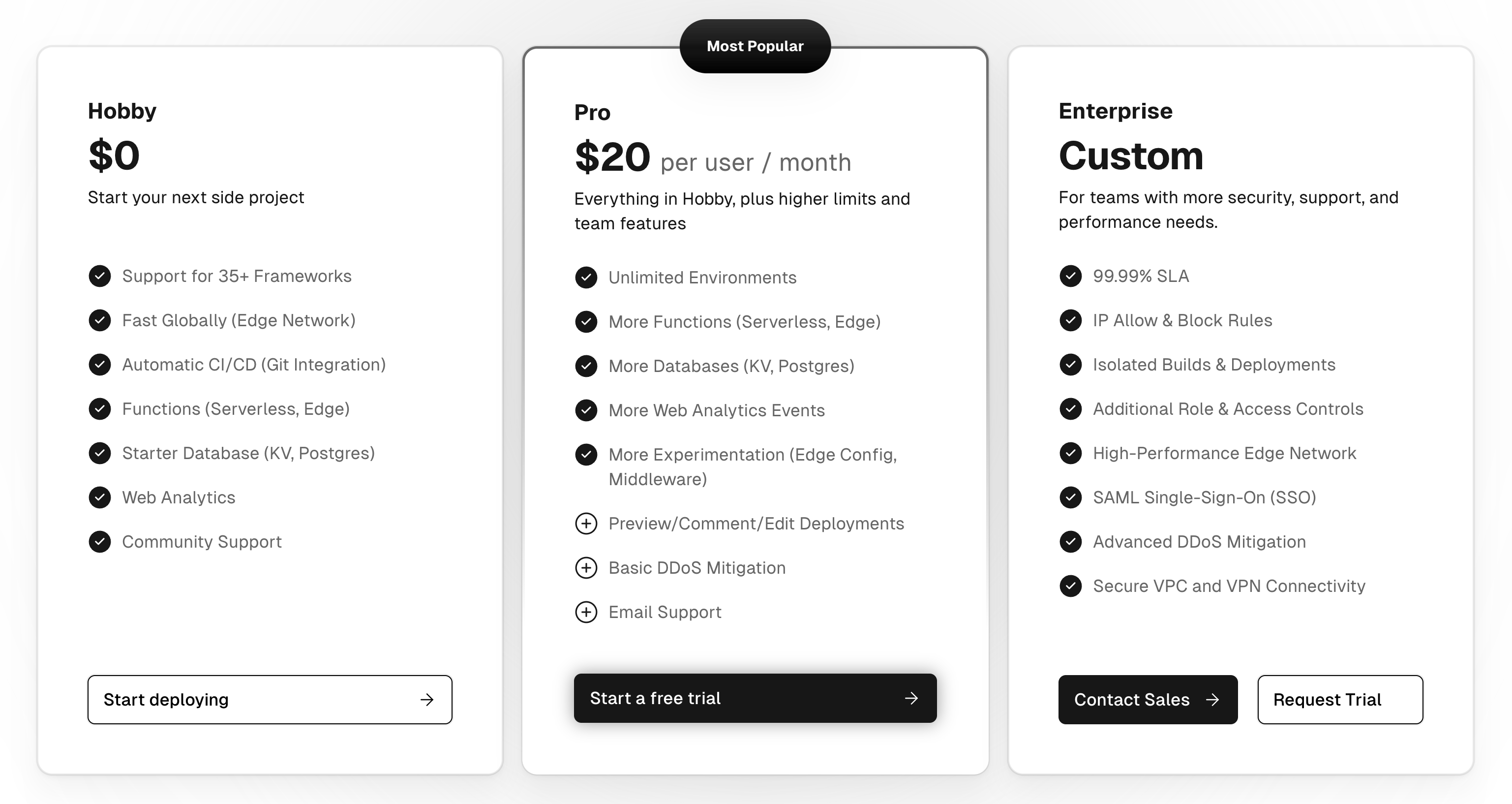
As you can see here we have different tiers (Hobby, Pro and Enterprise). I can say that using hobby tier is an extremely good idea.
You are paying $0 and you get lots of stuff out of the box. It equals the alternative of $36 on AWS.
It is fully suitable for small and medium projects where you don't have lots of traffic.
Most important point
The main thing to remember is that you are NOT allowed to create a website which earns money on the free tier. You can do it only on PRO tier. It means that if you want to create a blog with Adsence or you want to sell something with E-commerce shop you need to pay at least for the pro tier. It is forbidden in Vercel to do such stuff on the free tier.
On hobby tier to are getting 100GB of traffic which is enough for the small project. But on the PRO tier you are getting 1TB of data but you are paying extra $40 for every additional 100GB of traffic. And it is a lot.
Vercel deployment
Now let's check on the real example how fast and easy we can deploy the application to Vercel.

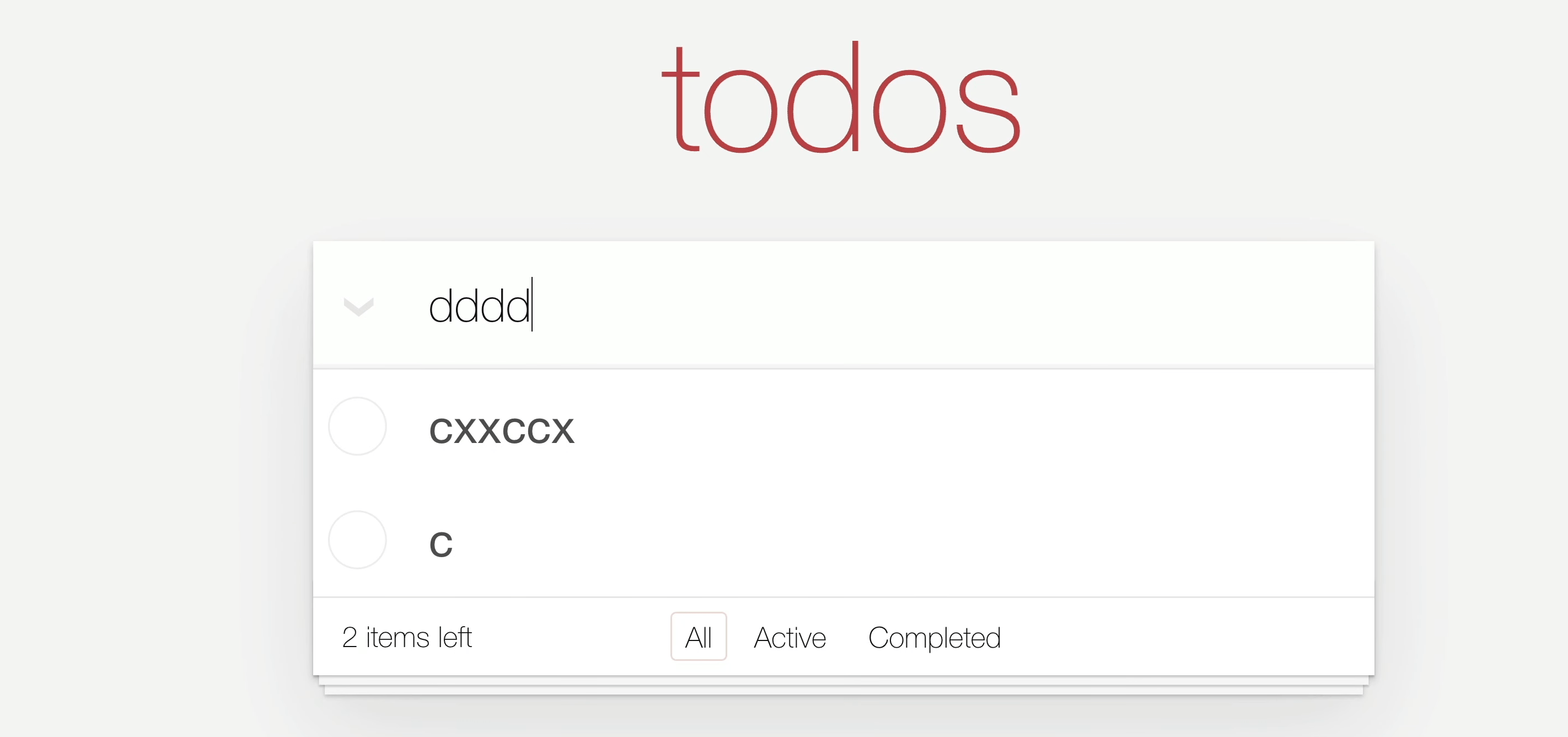
This is the already create project in Angular that I want to deploy to Vercel. It doesn't work with API and has only client logic to manage todos.
After creating an account in Vercel website we must install Vercel CLI tool on our machine.
npm i -g vercel
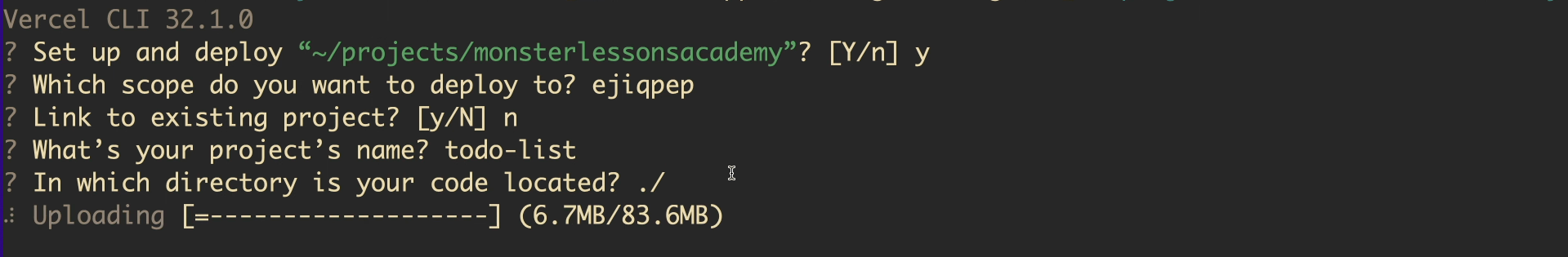
After installation we can write vercel and select some options.

These are all options to setuo our project deployment. We need the default scope, we provide a name for the project and a root directly to deploy.
Vercel figures out the framework that we want to deploy by itself.
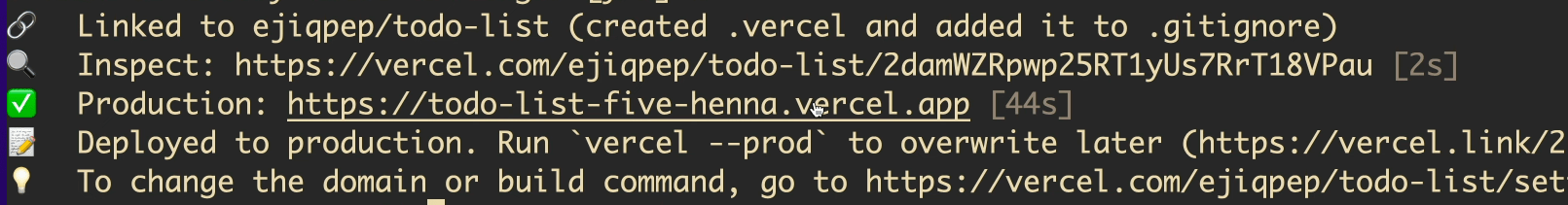
This command will deploy our project to production and provide a link for us to access it.

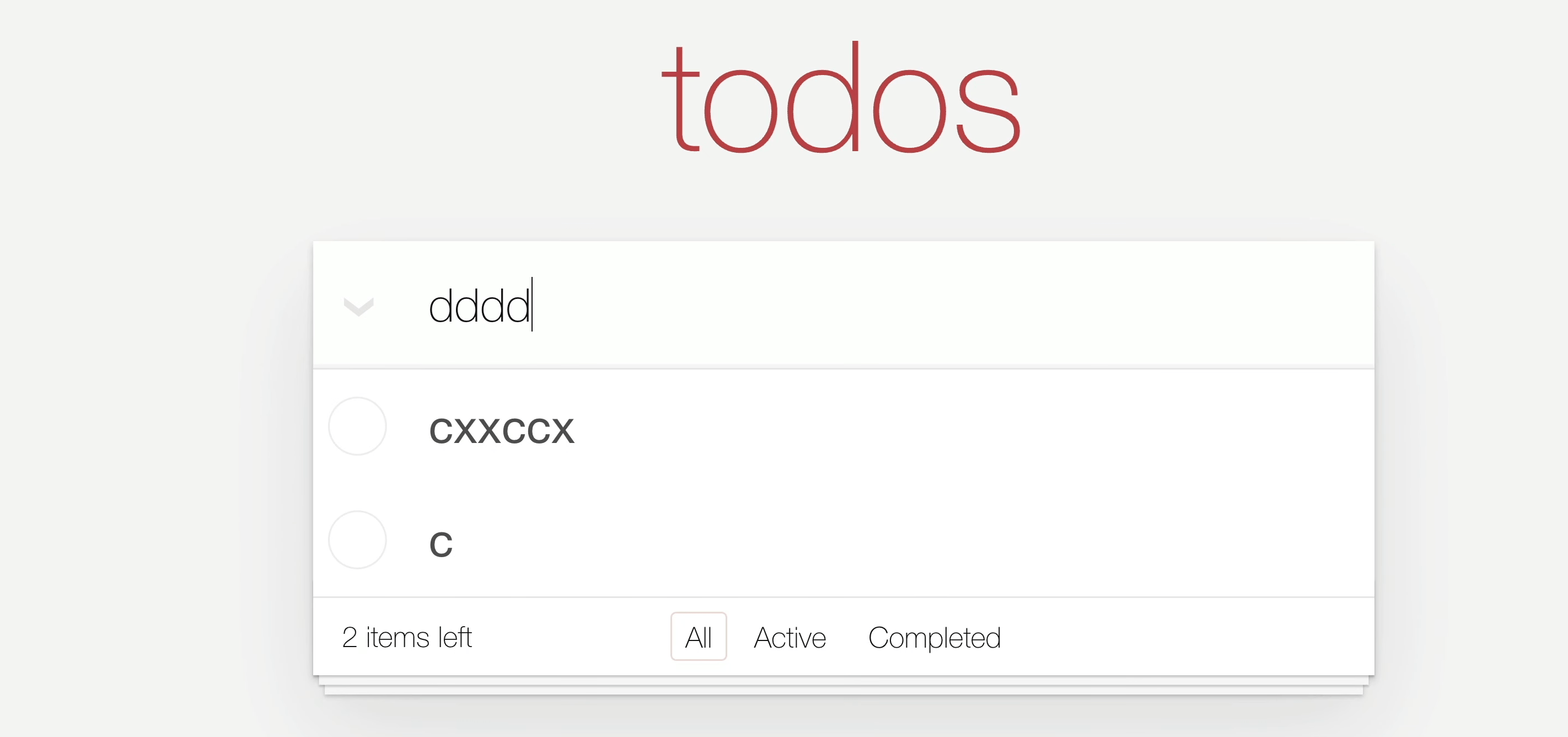
Here is the link that we can open and see our deployed project on production.

As you can see deployment to Vercel happens in a matter of minutes and you don't need any additional knowledge of setting up server.
Want to conquer your next JavaScript interview? Download my FREE PDF - Pass Your JS Interview with Confidence and start preparing for success today!

